再作印證!2016年網(wǎng)頁設(shè)計(jì)領(lǐng)域11個(gè)流行趨勢(shì)預(yù)測(cè)
日期:2016-01-12點(diǎn)擊:2115
來自 Medium 的設(shè)計(jì)師在這篇文章中預(yù)測(cè)了2016年最值得關(guān)注的設(shè)計(jì)趨勢(shì),而老牌設(shè)計(jì)博客Designmodo 對(duì)此也有自己的看法。新的技術(shù)和新的設(shè)計(jì)趨勢(shì)會(huì)在2016年逐一涌現(xiàn),但是總體上來說,它依然會(huì)沿著2015的大趨勢(shì)來逐步演變。可以預(yù)見到的是,2016年會(huì)有更多的網(wǎng)站使用視頻背景,更多基于Material Design 風(fēng)格的界面設(shè)計(jì),幻燈片式的界面切換也會(huì)繼續(xù)火熱下去。
Designmodo 對(duì)2016年預(yù)測(cè)的設(shè)計(jì)趨勢(shì)有11種,其中許多確實(shí)和Medium “所見略同”。兩相印證,應(yīng)該能讓你看的更明白。
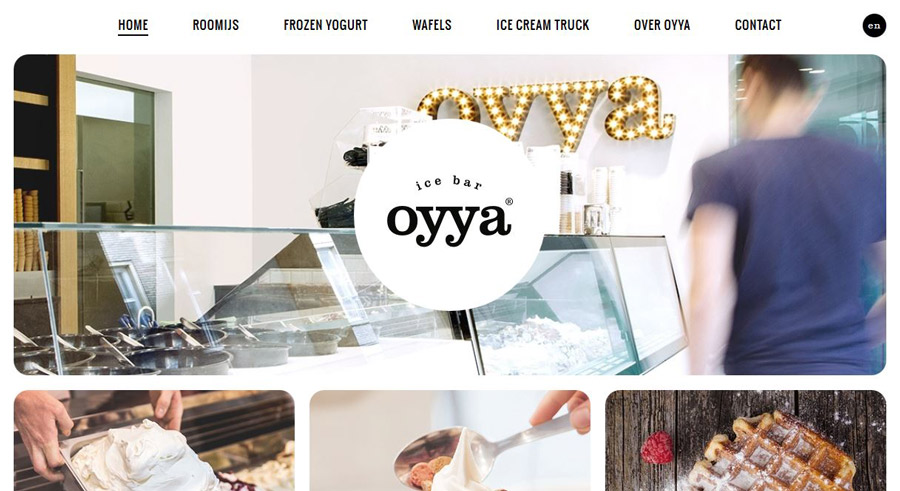
垂直滾動(dòng)


隨著移動(dòng)端流量一而再再而三的爆發(fā),網(wǎng)頁設(shè)計(jì)開始越來越明顯地向著移動(dòng)端傾斜,更加直接的垂直滾動(dòng)式的頁面成為了大勢(shì)所趨。
幾年前,垂直滾動(dòng)式的頁面一度流行過,當(dāng)時(shí)許多人對(duì)于這種“過于簡(jiǎn)單”的頁面設(shè)計(jì)手法并不看好,可是移動(dòng)端扁平化風(fēng)潮之后,移動(dòng)端正是上位,垂直滾動(dòng)頁面設(shè)計(jì)卷土重來,殺出了一片天地。移動(dòng)端上,頁面滾動(dòng)對(duì)于用戶而言是一種直覺式的交互,這樣一來,垂直滾動(dòng)式的頁面就顯得更加自然直接了。
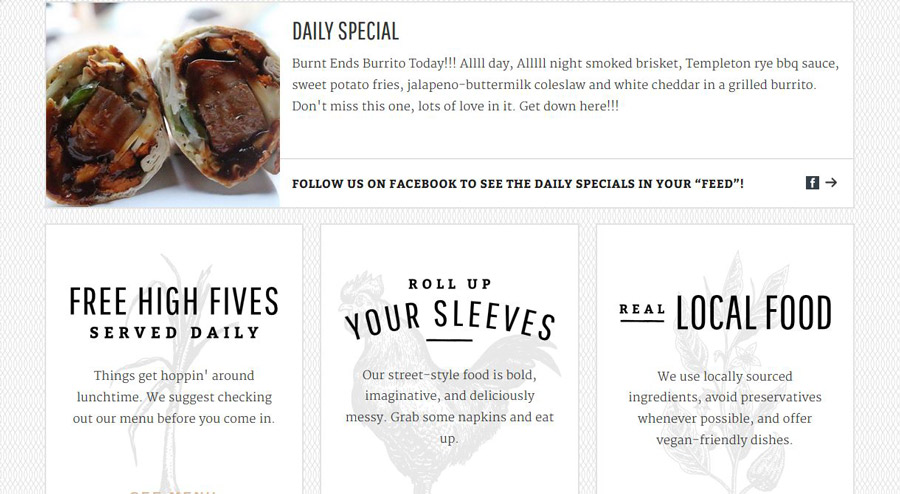
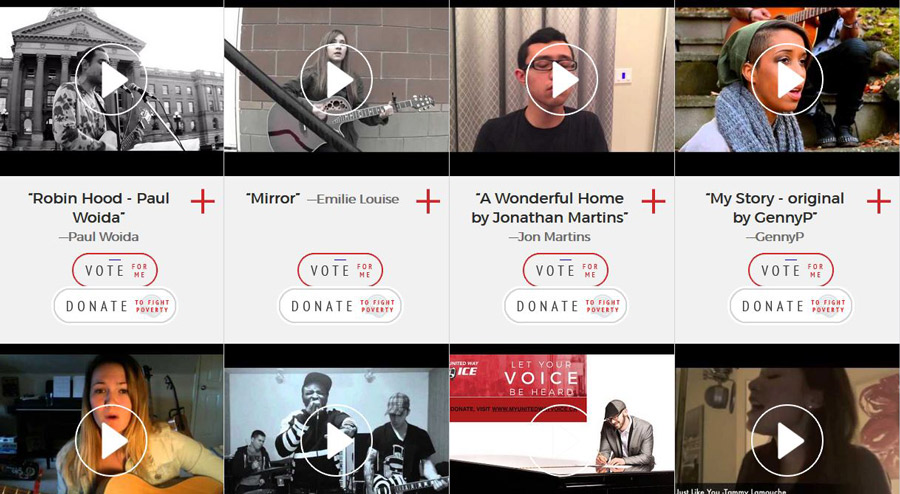
更多的卡片式界面


卡片式界面設(shè)計(jì)是 Material Design 啟發(fā)下逐步流行開的設(shè)計(jì)手法,它最早出現(xiàn)于APP設(shè)計(jì),隨后在網(wǎng)頁設(shè)計(jì)中開始流行,甚至影響到許多平面設(shè)計(jì)作品。卡片式界面是一種有趣又有用的創(chuàng)舉,因?yàn)榭ㄆ拇嬖诳梢愿玫亟M織信息,還能讓用戶更清晰地交互。卡片式設(shè)計(jì)暗合了模塊化設(shè)計(jì)的思想,從結(jié)構(gòu)到視覺上均是如此,這也使得它輕松地成為了跨設(shè)備交互的一種載體,堆疊、移動(dòng)、傳輸均可以有邏輯、清晰地完成。
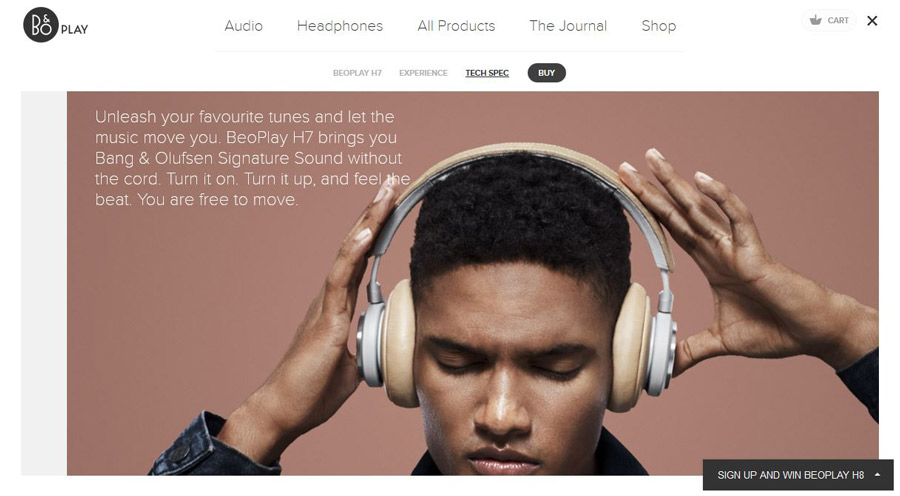
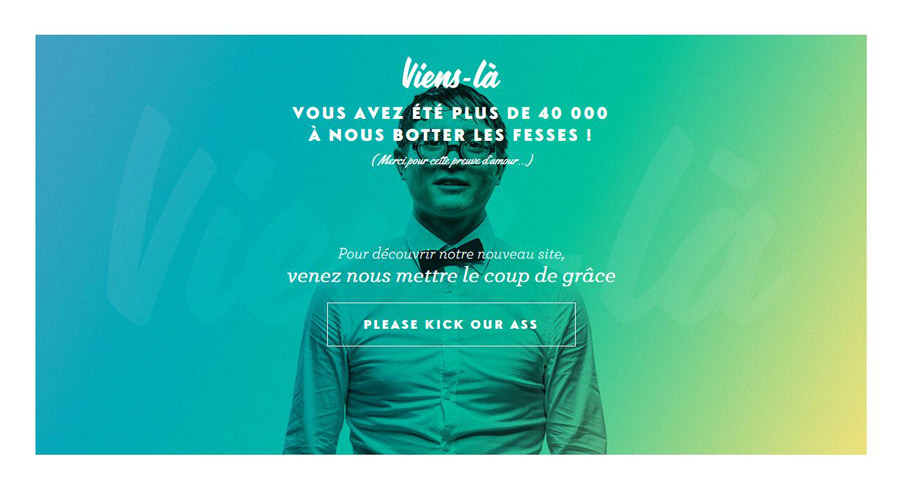
視頻背景/視頻頁頭



視頻背景的設(shè)計(jì)趨勢(shì)一直在升溫。讓網(wǎng)頁瀏覽擁有觀看電影一樣的用戶體驗(yàn),這是設(shè)計(jì)師一直期待的事情,但是由于數(shù)字設(shè)備的性能短板,在很長(zhǎng)的一段時(shí)間里面,設(shè)計(jì)師沒法實(shí)現(xiàn)自己的構(gòu)想。但是現(xiàn)在不一樣了,手機(jī)和電腦的處理能力已經(jīng)相當(dāng)不錯(cuò)了,短視頻背景也可以在手機(jī)電腦上流暢地播放。另外,智能電視的普及,使得視頻的運(yùn)用有了更大的空間,和更多的可能性。
小動(dòng)效


和視頻背景一樣,動(dòng)效也是目前的熱門趨勢(shì)。視頻背景吃對(duì)帶寬的要求更高,而小動(dòng)效則是名副其實(shí)的吃性能,還好對(duì)于目前的數(shù)碼設(shè)備而言并不會(huì)有太大的壓力。小動(dòng)效可以在網(wǎng)頁的各個(gè)角落出現(xiàn),將用戶的注意力有意識(shí)地吸引到特定的地方,讓用戶流連,產(chǎn)生足夠的驚喜,帶來愉悅的體驗(yàn)。
當(dāng)然,動(dòng)效設(shè)計(jì)中最重要的因素,是動(dòng)效設(shè)計(jì)的目的:為什么要設(shè)計(jì)這么一個(gè)動(dòng)效,它真正的目的到底何在?
專注于交互


同小動(dòng)效關(guān)聯(lián)最緊密的應(yīng)該是交互。讓應(yīng)用和界面同用戶真正產(chǎn)生關(guān)聯(lián)的是交互,它是溝通的橋梁。真正優(yōu)秀的交互是潤物細(xì)無聲的,它可以不明顯,可以很微妙,但是一定要自然,并且為用戶產(chǎn)生效用。從最簡(jiǎn)單的提醒,到復(fù)雜而漂亮的彈出框,從顯而易見的操控界面,到微妙的回彈微交互,交互設(shè)計(jì)界定了人和機(jī)器之間的邏輯關(guān)系,將界面、動(dòng)效、內(nèi)容、操作串聯(lián)到一起。現(xiàn)在設(shè)計(jì)師們更加注重統(tǒng)一的交互設(shè)計(jì),也著迷于如何將微交互和動(dòng)效充分地結(jié)合到一起,相信在新的一年里,這也是大家所關(guān)注的重點(diǎn)。
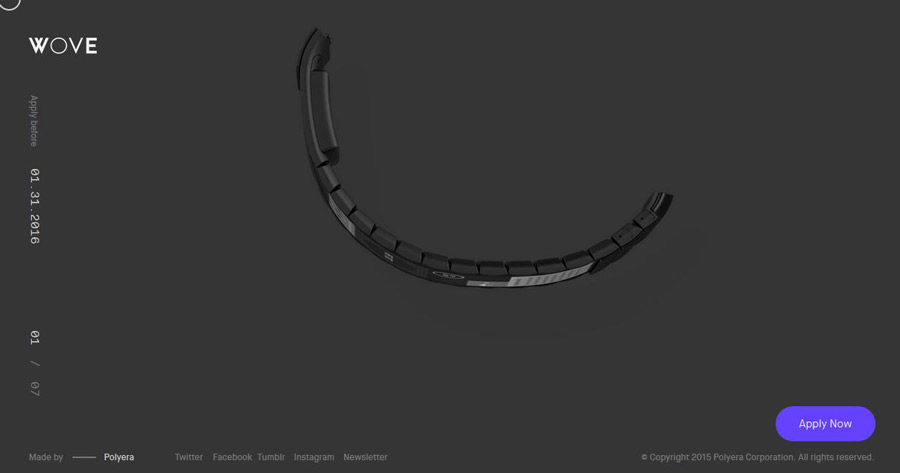
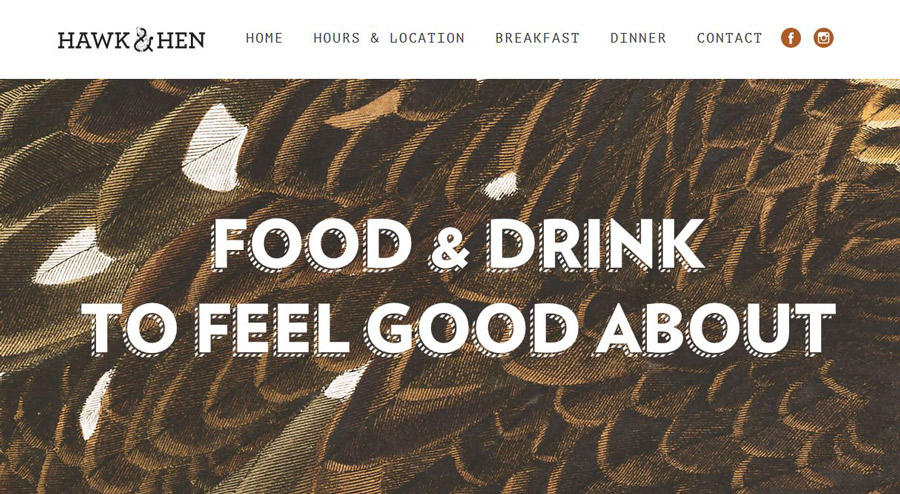
更漂亮的字體排版


簡(jiǎn)約直觀的界面已經(jīng)微漂亮的字體排版留足了空間。尺寸巨大,風(fēng)格化的字體標(biāo)題和LOGO依然占據(jù)著歐美網(wǎng)頁設(shè)計(jì)的主流,國內(nèi)也有更多的設(shè)計(jì)師開始選擇這樣的設(shè)計(jì)。漂亮的字體排版設(shè)計(jì)不僅會(huì)更加視覺化,而且可以為其他的元素留下更多的發(fā)揮空間。字體排版設(shè)計(jì)有一個(gè)問題特別值得注意,字體排版要兼顧設(shè)計(jì)的趣味性和內(nèi)容的可讀性,優(yōu)秀的設(shè)計(jì)不僅設(shè)計(jì)思路優(yōu)秀,而且特別注重字體的搭配。
插畫和涂鴉

插畫和涂鴉往往能讓網(wǎng)頁顯得妙趣橫生,將奇思妙想注入其中。插畫的類型很多,風(fēng)格多樣,大到整頁的背景,小到頁角的圖標(biāo),都可以是插畫。插畫和涂鴉最美妙之處在于,它會(huì)賦予網(wǎng)頁以性格,讓它更加個(gè)性化。也正是這種個(gè)性化,往往能同用戶產(chǎn)生共鳴,而這也是它走向流行的重要基礎(chǔ)。
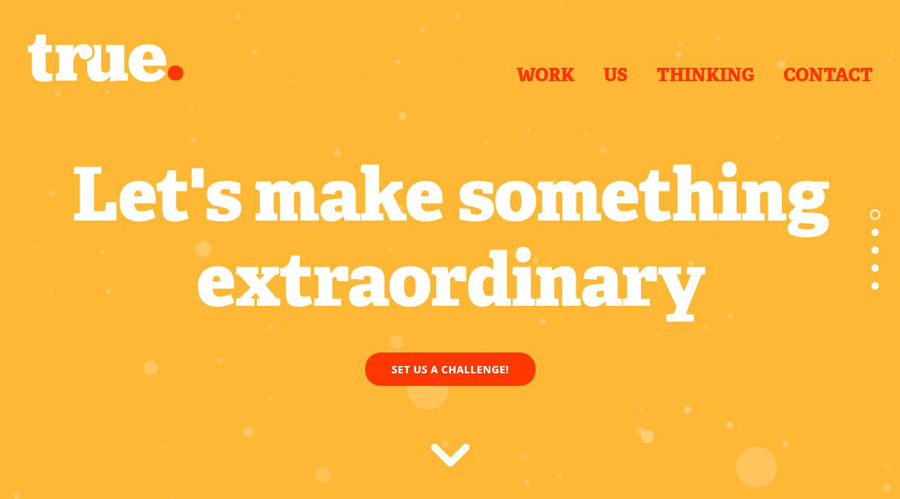
大膽明亮的色彩
circlesinlayrightcolors
復(fù)古一直都在流行。而復(fù)古色的流行,很明顯是近幾年回潮的幾種流行元素之一。Material Design和扁平化的流行,給予了80年代風(fēng)的大膽、明亮的色彩以全新的舞臺(tái)。在過去的2015年當(dāng)中,單色的網(wǎng)站設(shè)計(jì)中,這些明亮的色彩已經(jīng)得到了驗(yàn)證,用戶并沒有抵觸。而在2016年里面,這些色彩可能會(huì)重現(xiàn)80年代的氛圍。
更多的漢堡圖標(biāo)和標(biāo)識(shí)
primeitiqor
圖標(biāo)從來都是重頭戲,炫技用圖標(biāo),做網(wǎng)頁設(shè)計(jì)、UI設(shè)計(jì)、平面設(shè)計(jì)也都需要各式各樣的圖標(biāo)來做支撐。越來越多的UIKit 開始加入圖標(biāo),而圖標(biāo)合集也開始將各大圖標(biāo)設(shè)計(jì)項(xiàng)目整合進(jìn)來,打包下載,甚至制作成獨(dú)立的圖標(biāo)工具。得益于SVG的格式優(yōu)勢(shì),許多超大圖標(biāo)也可以以更小的體積運(yùn)用到網(wǎng)頁和UI中。
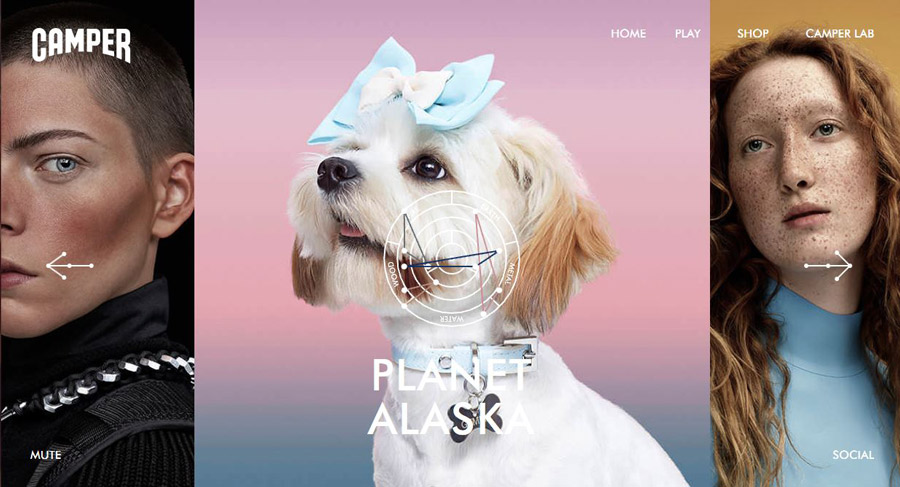
現(xiàn)實(shí)和想象之間的邊界逐步模糊
bluestagcoleman
網(wǎng)站一定要設(shè)計(jì)成現(xiàn)實(shí)的,或者全是動(dòng)畫的么?在網(wǎng)頁設(shè)計(jì)這個(gè)事情上,現(xiàn)實(shí)和想象之間的邊界會(huì)越來越模糊,現(xiàn)實(shí)的素材和想象的元素會(huì)在一個(gè)界面中糅合,以一種更富有張力的方式呈現(xiàn)出來。其實(shí)這種現(xiàn)實(shí)和虛擬的內(nèi)容整合式的呈現(xiàn),會(huì)賦予網(wǎng)頁更加個(gè)性化的瀏覽體驗(yàn),對(duì)于設(shè)計(jì)師而言,這種手法的設(shè)計(jì)空間更大。
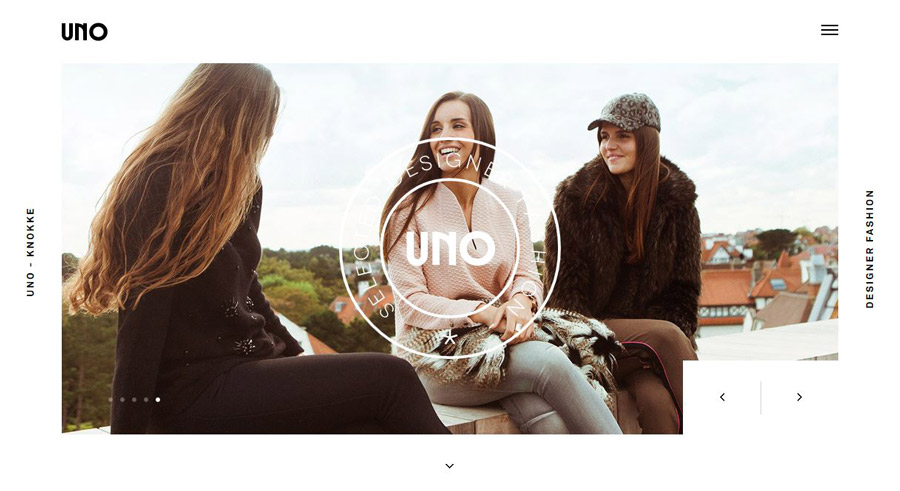
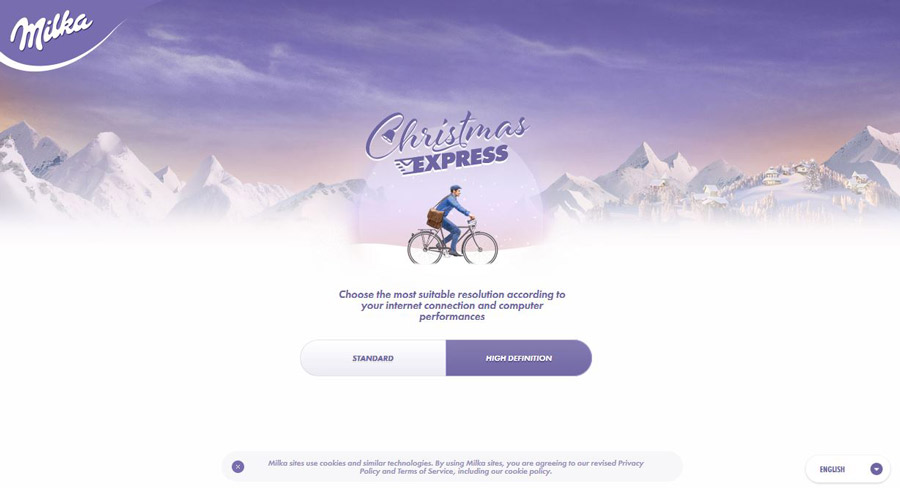
幻燈片式網(wǎng)頁設(shè)計(jì)
presidentialapple-e1451894595130crisis
網(wǎng)站的輪播圖并不是什么新鮮的東西,但是如果將它擴(kuò)展到整個(gè)屏幕,就會(huì)形成類似幻燈片一樣的頁面。每個(gè)占據(jù)整個(gè)屏幕的幻燈片可以承載不同的內(nèi)容,不一樣的設(shè)計(jì),可以制作成滾動(dòng)式的頁面,也可以加入延時(shí)動(dòng)效。用戶可以左右滑動(dòng)切換幻燈片,這是一種接近物理現(xiàn)實(shí)的交互體驗(yàn)。和許多設(shè)計(jì)趨勢(shì)一樣,這樣的網(wǎng)頁設(shè)計(jì)更加簡(jiǎn)約、直覺。
【你必須知道的設(shè)計(jì)趨勢(shì)】
用戶體驗(yàn)設(shè)計(jì)趨勢(shì):
《設(shè)計(jì)行業(yè)大起底!圖說2015用戶體驗(yàn)行業(yè)調(diào)查報(bào)告》
配色搭配趨勢(shì):
《業(yè)界良心!2015年最優(yōu)秀的20款網(wǎng)站配色方案(附配色工具)》
網(wǎng)頁設(shè)計(jì)趨勢(shì):
《你知道了嗎?2015年網(wǎng)頁設(shè)計(jì)的9大趨勢(shì)》
原文地址:designmodo
優(yōu)設(shè)譯文:@陳子木
「子木說」
今天扯點(diǎn)別的。想必這個(gè)周末不少人去看了星戰(zhàn)7了吧?這部令人矚目的電影有個(gè)優(yōu)秀的導(dǎo)演 J·J·艾布拉姆斯,他是著名的編劇,還是個(gè)音樂人,也是優(yōu)秀的作家。他的《越獄》和《迷失》是不容錯(cuò)過的優(yōu)質(zhì)美劇,而《危機(jī)邊緣》和《疑犯追蹤》里無邊的腦洞證明了他無可替代的價(jià)值。J.J 在家可以抱著孩子給自己的電影制作原聲音樂,而在他自己的公司里,還會(huì)為自己的辦公室設(shè)計(jì)一個(gè)隱秘的密室,而密室的實(shí)際功能則是……廁所。他是一個(gè)奇人。如果你也對(duì)他著迷的話,不妨去買本他制作的書,一本實(shí)驗(yàn)性的懸疑小說,《S》,它的中文版也已經(jīng)有了,如果你在書店碰到,千萬不要錯(cuò)過。
uisdc-tuweia-2
本文由優(yōu)設(shè)網(wǎng)原創(chuàng)翻譯,請(qǐng)尊重版權(quán)和譯者成果,轉(zhuǎn)摘請(qǐng)附上優(yōu)設(shè)鏈接,違者必究。謝謝各位編輯同仁配合。
【優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 投稿郵箱:[email protected]】
================關(guān)于優(yōu)設(shè)網(wǎng)================
“優(yōu)設(shè)網(wǎng)uisdc.com“是國內(nèi)人氣最高的網(wǎng)頁設(shè)計(jì)師學(xué)習(xí)平臺(tái),專注分享網(wǎng)頁設(shè)計(jì)、無線端設(shè)計(jì)以及PS教程。
【特色推薦】
設(shè)計(jì)師需要讀的100本書:史上最全的設(shè)計(jì)師圖書導(dǎo)航:http://hao.uisdc.com/book/。
設(shè)計(jì)微博:擁有粉絲量108萬的人氣微博@優(yōu)秀網(wǎng)頁設(shè)計(jì) ,歡迎關(guān)注獲取網(wǎng)頁設(shè)計(jì)資源、下載頂尖設(shè)計(jì)素材。
設(shè)計(jì)導(dǎo)航:全球頂尖設(shè)計(jì)網(wǎng)站推薦,設(shè)計(jì)師必備導(dǎo)航:http://hao.uisdc.com







